Bootstrap介紹:
Bootstrap 是一個開源的前端框架,用於快速開發具有響應式設計和現代化風格的網頁和網站。Bootstrap 提供了一套預先定義的 CSS 樣式和 JavaScript 組件,可用於創建各種類型的網頁介面,包括網頁布局、表單、按鈕等等。
嵌入Bootstrap 方式:
第一種是下載原始檔,直接引用網址內的檔案(相對路徑)
第二種直接引用CDN網址(絕對路徑)
以上兩種都要放在<head> </head>標籤裡。
第一種步驟:
步驟一:先去官網下載bootstrap(路徑要記得)
步驟二:嵌入bootstrap css檔 ,放在head 之內
步驟三:嵌入bootstrap js檔,放在body之內。
Bootstrap 表格:
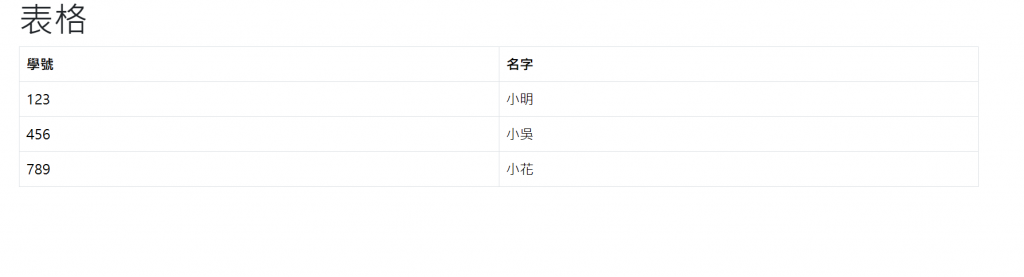
(1)一般表格:table元素中,加上class=“table”,表格會呈現預設的樣子。
<body>
<!-- 表格開始 -->
<div class="container">
<h1>表格</h1>
<table class="table">
<thead>
<tr>
<th>學號</th>
<th>名字</th>
</tr>
</thead>
<tbody>
<tr>
<td>123</td>
<td>小明</td>
</tr>
<tr>
<td>456</td>
<td>小吳</td>
</tr>
<tr>
<td>789</td>
<td>小花</td>
</tr>
</tbody>
</table>
</div>
</body

(2)表格條紋:
在table元素中,加上class= “table table-striped”,這樣表格單雙列會有不同顏色。<table class="table table-striped">…</table>
(3)邊框:
在table元素中,加上class屬性加上table-bordered。
原本只有橫向的直線,會變成直向、橫向的邊框。<table class="table table-bordered">…</table>
(4)顏色反差:
在table元素中,加上class屬性加上table-hover,當滑鼠移到其中一列,會有不同的顏色顯示。<table class="table table-hover">…</table>
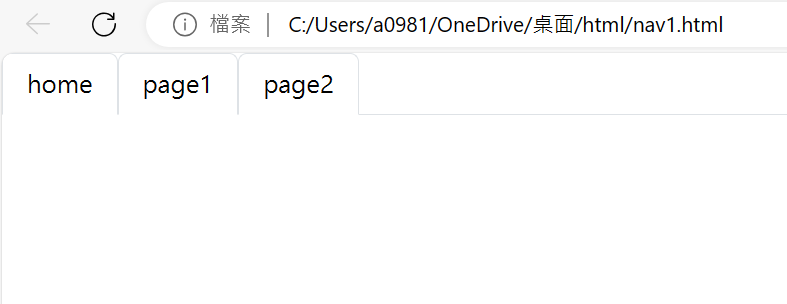
Bootstrap 活頁籤:
在ul建立項目清單,ul 裡面搭配li 建立項目,在ul 標籤的class屬性加上nab-tabs,可以呈現活頁籤的樣式。
另外在li 標籤的class屬性加上nav-item,呈現出活頁籤的各層架構。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>nav</title>
<!-- 引入 Bootstrap 的 CSS 樣式表 -->
<link href="C:\Users\a0981\OneDrive\桌面\html\bootstrap-5.3.2-dist\css\bootstrap.min.css" rel="stylesheet">
</head>
<body>
<ul class="nav nav-tabs">
<li class="nav-item"><a class="nav-link active" href="#">home</a></li>
<li class="nav-item"><a class="nav-link active" href="#">page1</a></li>
<li class="nav-item"><a class="nav-link active" href="#">page2</a></li>
</ul>
<!-- 引入 Bootstrap 的 JavaScript 文件 -->
<script src="C:\Users\a0981\OneDrive\桌面\html\bootstrap-5.3.2-dist\js\bootstrap.min.js"></script>
</body>
</html>